
+1
Not a bug
Folder.css not being implemented on multiple pages
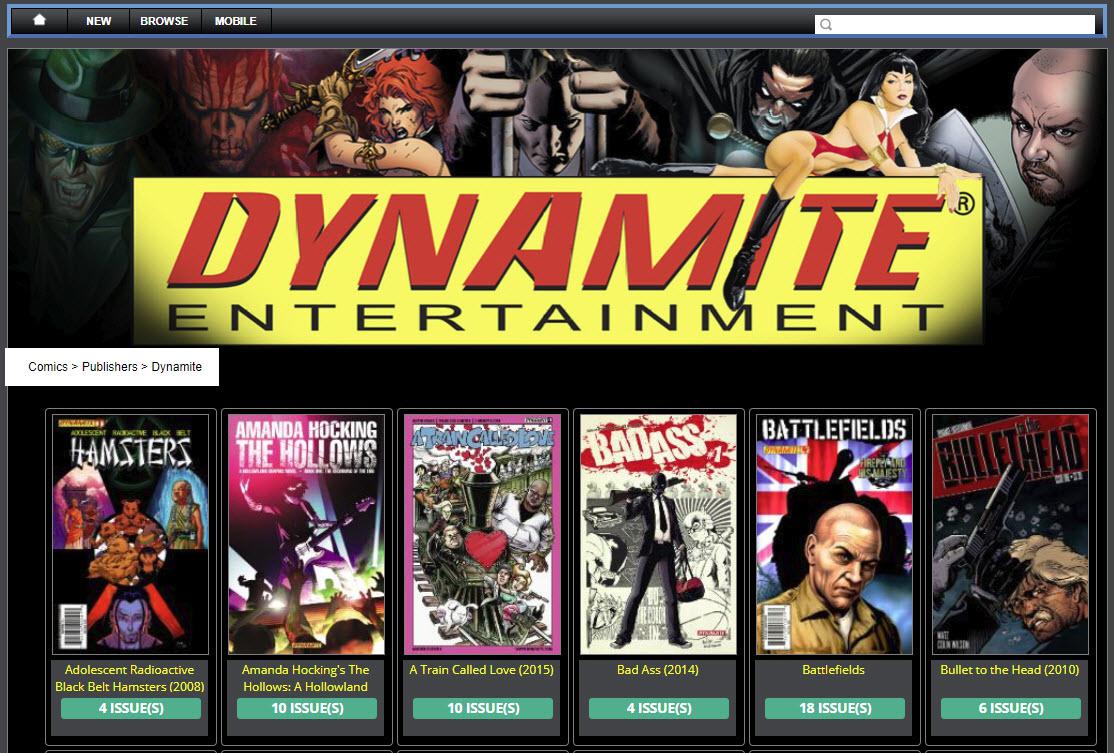
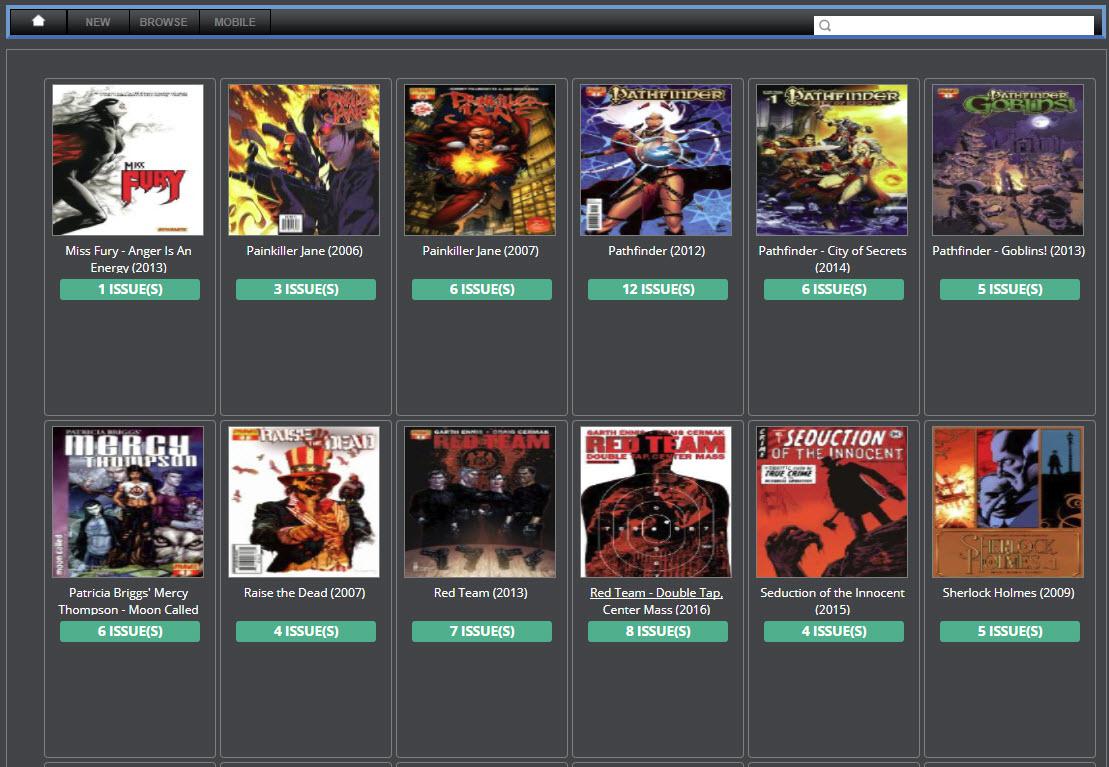
I am trying to modify some existing themes (or create my own) by editing the css files. When I select a publishers (or a specific publisher) the first page of results loads the folder.css file and implements theming correctly. However, if I go to page 2 (or essentially anything other ?index=0) the folder.css is ignored. Viewing source verifies that the folder.css file is no longer being referenced.
Here is an example, using Dynamite as a reference. The first image shows all of the css (and folder-info.html). The second image is page 2 of the same publisher.


Customer support service by UserEcho


yes, i’m having the same issue
That's by design.
The folder info (as required at time of implementation) was done to allow arbitrary text and images to be displayed as context of the content of a directory (like some info about authors, or a story arc). It did not make sense to repeat it on each page after the first one (it's not designed to be used as a way to customize the theme).
In any case, fully customizable themes (meaning you'll be able to modify the HTML of the page) are on the way (in the next release).