
0
Answered
Customized Modern theme
Just started using Ubooquity yesterday, but I like it a lot!
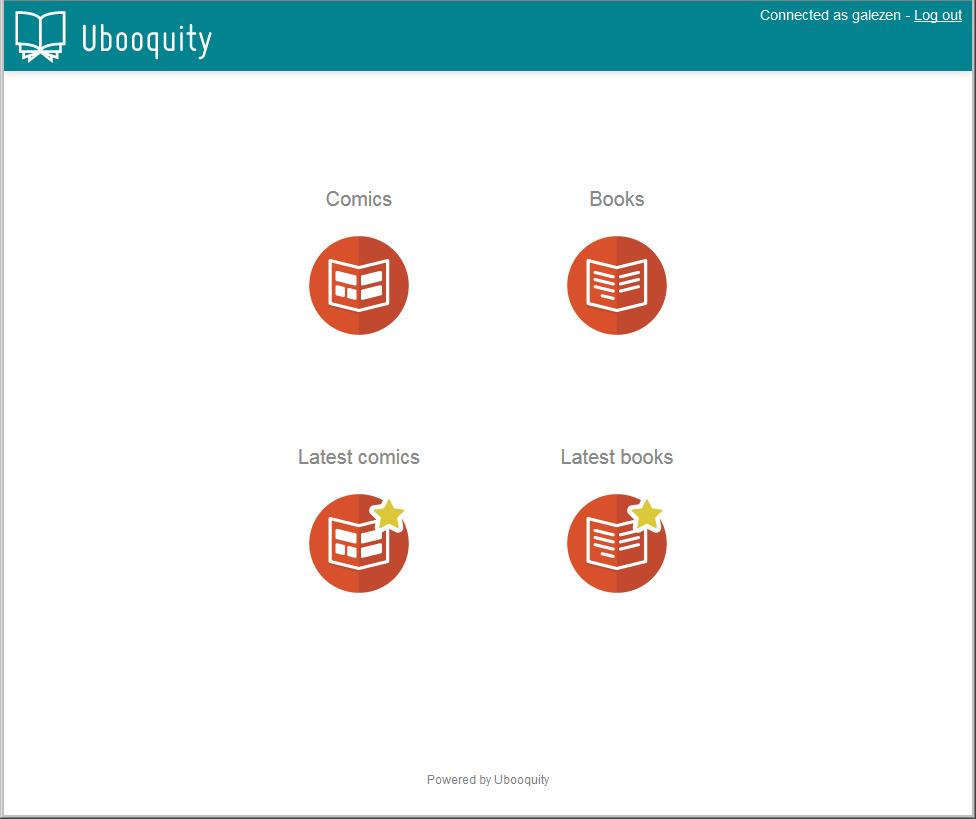
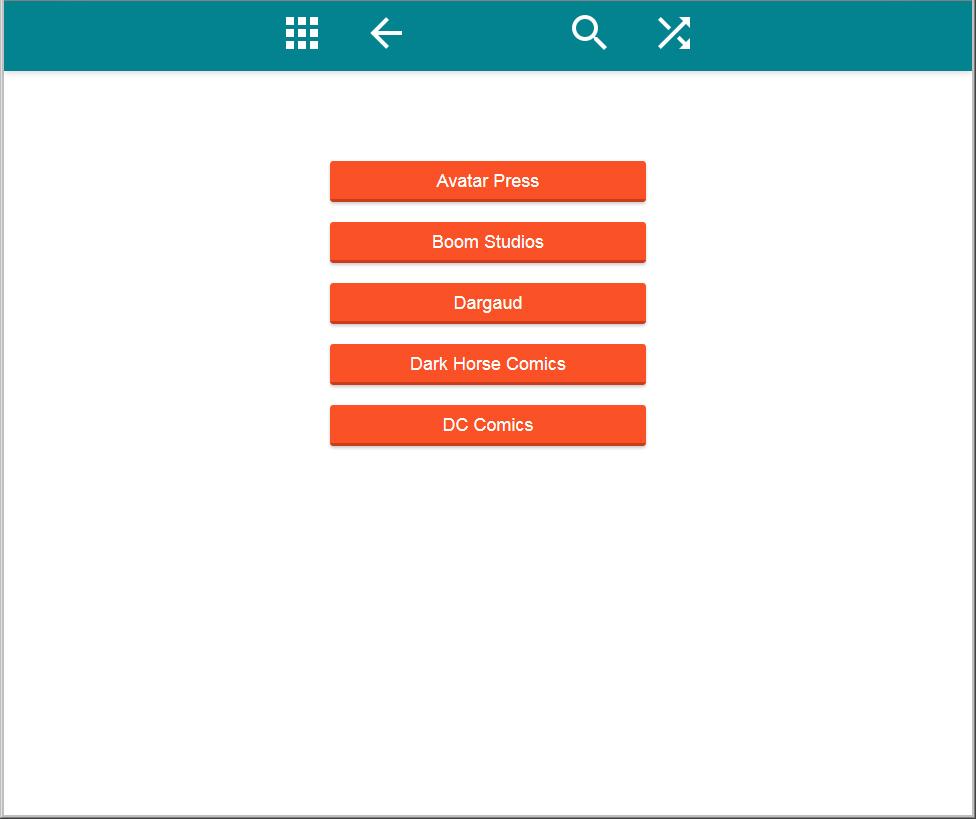
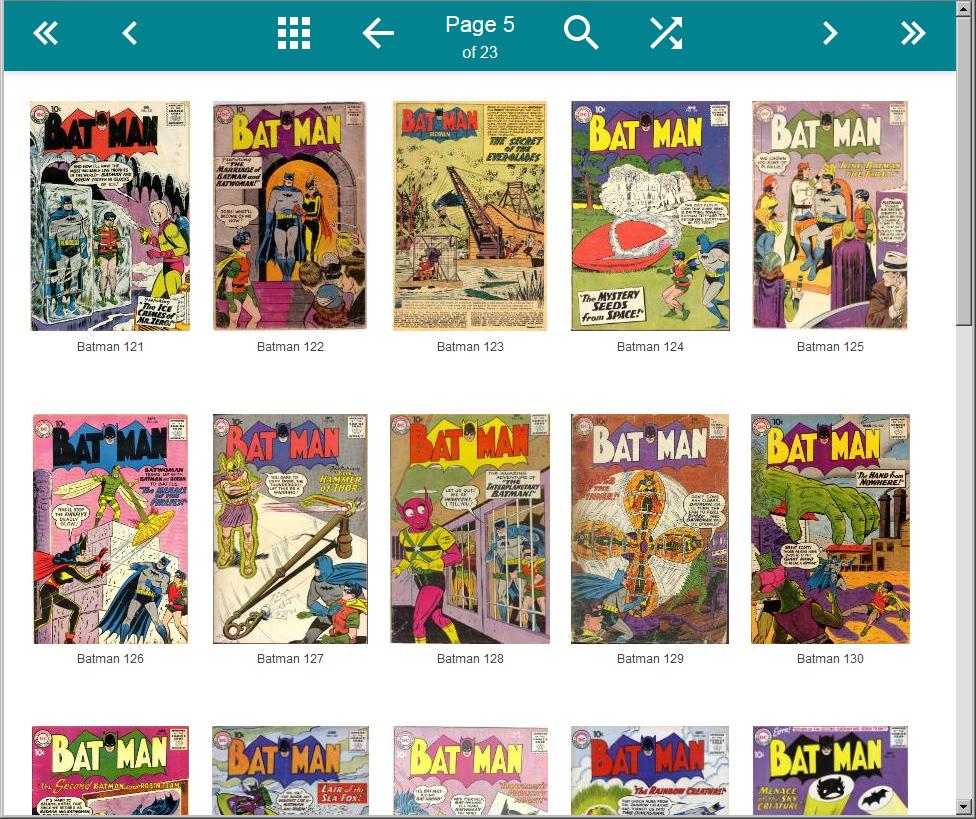
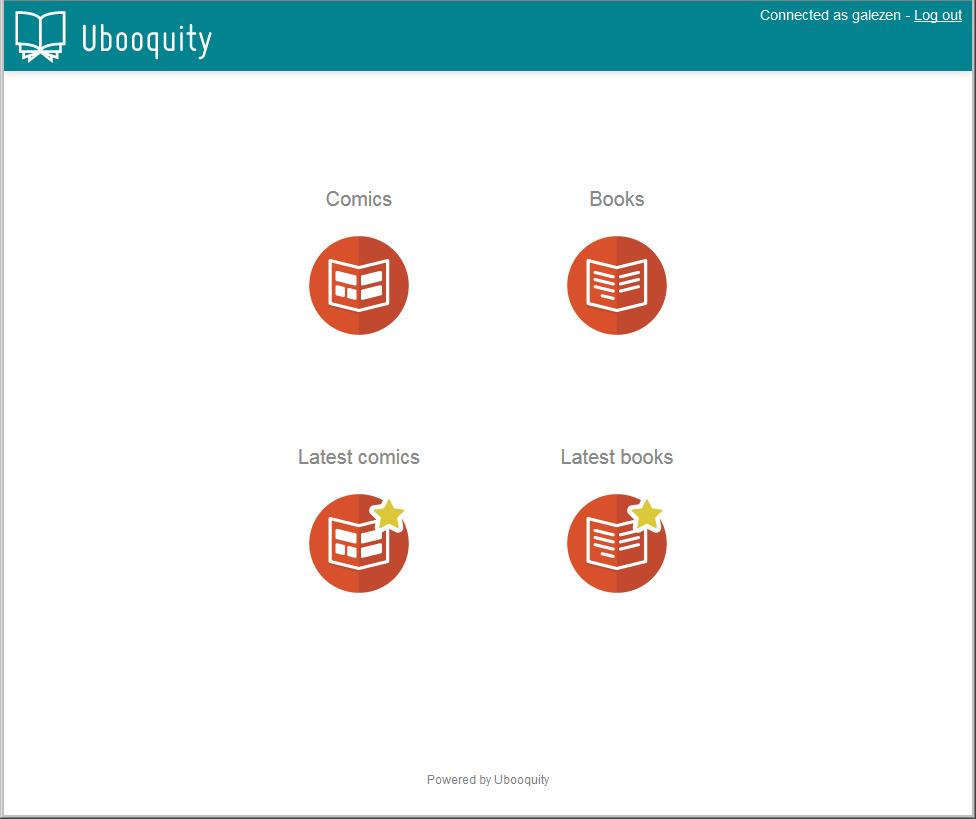
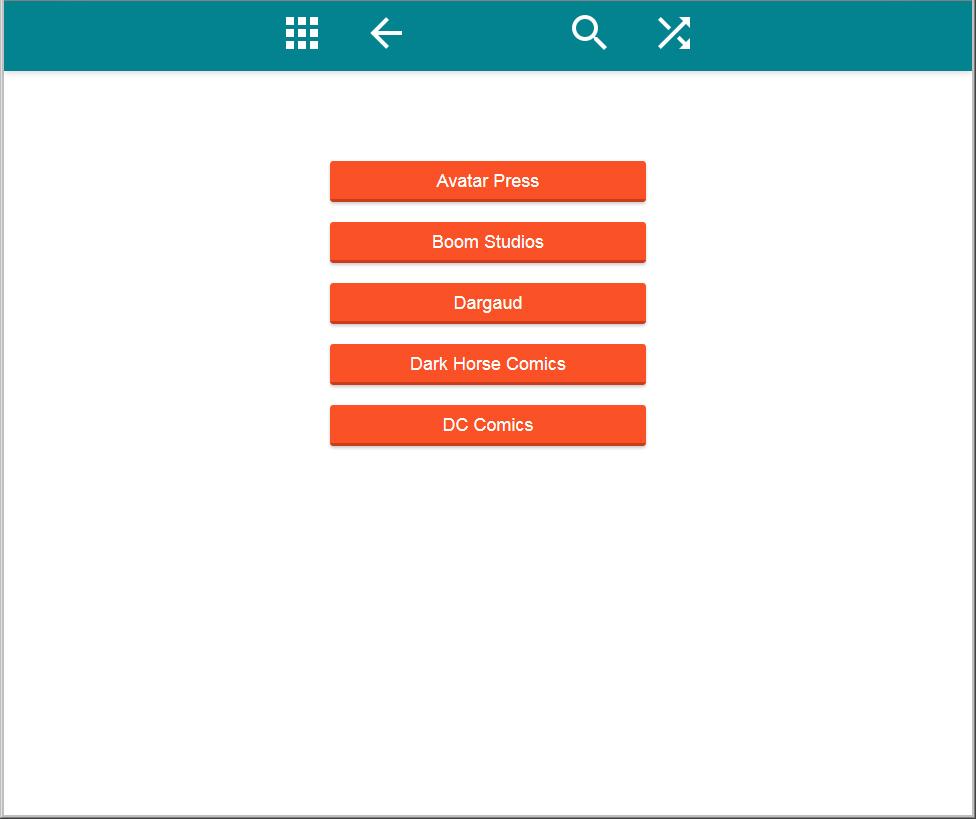
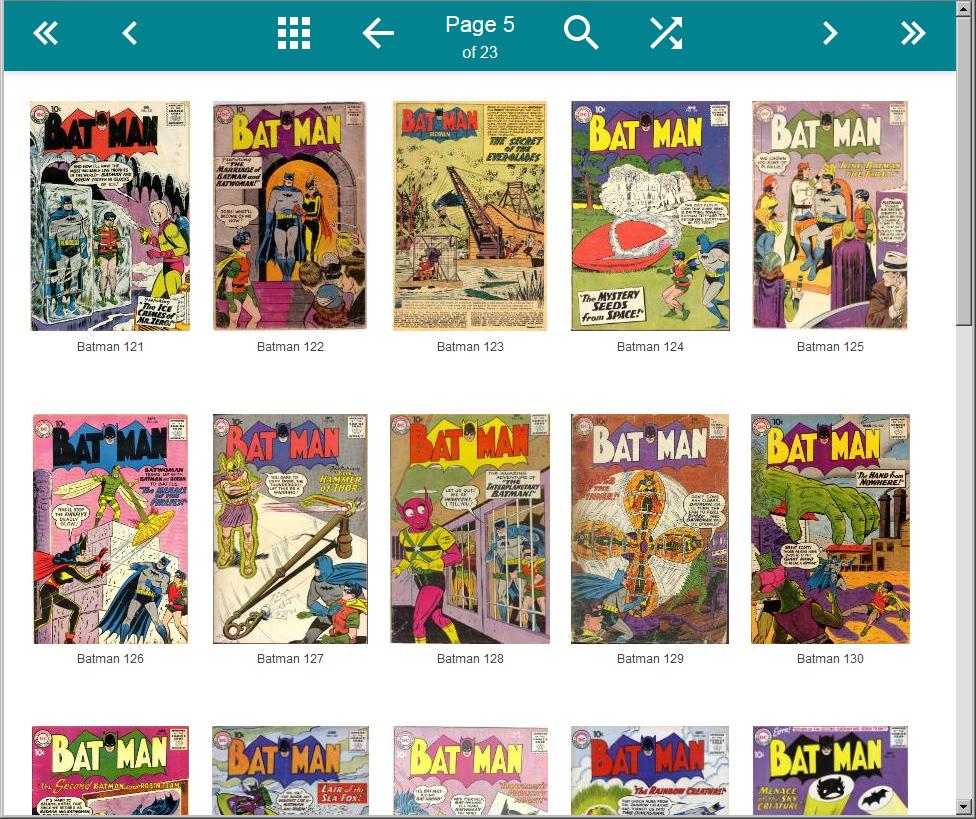
I've restyled the Modern theme for personal use to give it a colourful "material design" look. Not sure if I'm allowed to share the file if anyone is interested, but here are some screenshots.



I've restyled the Modern theme for personal use to give it a colourful "material design" look. Not sure if I'm allowed to share the file if anyone is interested, but here are some screenshots.



Customer support service by UserEcho


Very nice theme by the way.
Download "Material" theme
How to add to your NAS or Linux based installation:
thanks for your nice theme, it's really neat
i've been working on a new theme, some tweakings of yours, to make it look like a plex web interface
and i'm wondering how to embbed new fonts in the theme, can you share some ideas on this subject ?
Thanks !
then i added a font in the comics.css
@font-face {
font-family:"open_sansregular";
src:url('/theme/fonts/opensans-regular-webfont.eot');
src:url('/theme/fonts/opensans-regular-webfont.eot?#iefix') format("embedded-opentype"),url('/theme/fonts/opensans-regular-webfont.woff') format("woff"),url('/theme/fonts/opensans-regular-webfont.ttf') format("truetype"),url('/theme/fonts/opensans-regular-webfont.svg#open_sansregular' format("svg");
font-weight:400;
font-style:normal
}
and updated the rendering for a tag :
font-family:
open_sansregular,"Helvetica Neue",Helvetica,Arial,sans-serif;
but there is no impact... what did i do wrong ?
Many thanks to Roflcop for creating this great theme.
I've taken the liberty of modifying the CSS files to make it even more material by creating a more card-like view and using the Roboto font. See below:
Just download the new CSS files below and replace the existing ones in the theme folder. Hope you like it and let me know if there's anything else you'd like to see.
books.css
comics.css
homepage.css
Can anyone reupload this zip somewhere? I like the look of this theme, but it's a 404.
I'm sorry, Nathaniel, I wiped the server that was holding this file. I do not have a back up copy of the file. Hopefully the author, or someone who is currently using the theme, will reupload the file to the wiki.
Dropbox link to the file. I grabbed this in August of 2016 while the link was still good.
https://www.dropbox.com/s/scxsc8hkmcj8ltb/material-1.7.0a-theme.zip?dl=0
Perfect, thanks! Now at least two of us have a copy. :)
As of October 13, 2019, the above link is still active for those of you who would like to check out this theme.
Mirroring it just in case: https://www.dropbox.com/scl/fi/tofu814y32ac0a2f61uwr/material-1.7.0a-theme.zip?rlkey=v1mzx6prljoxd7eh5paahr0uo&dl=0