Your comments
I've updated the theme to add some animations, the link remains the same http://bit.ly/1FvhCZZ
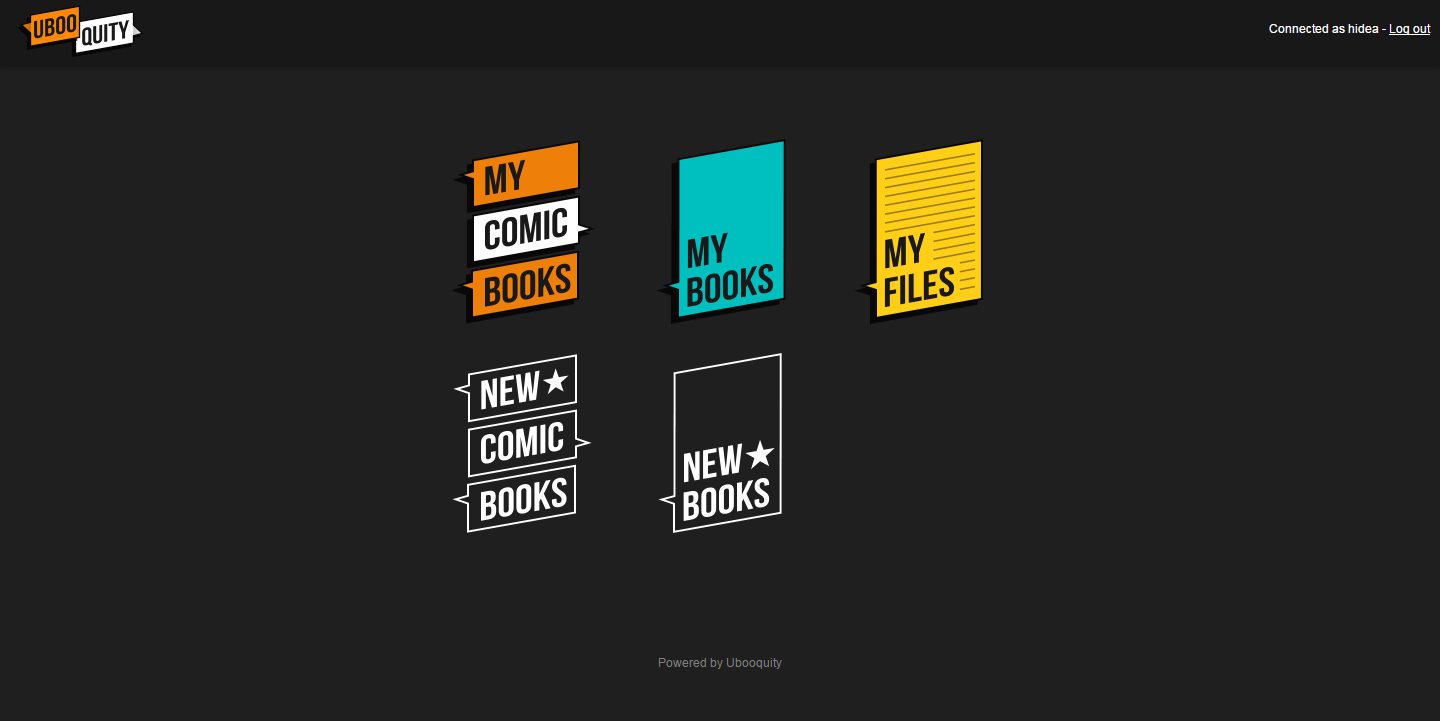
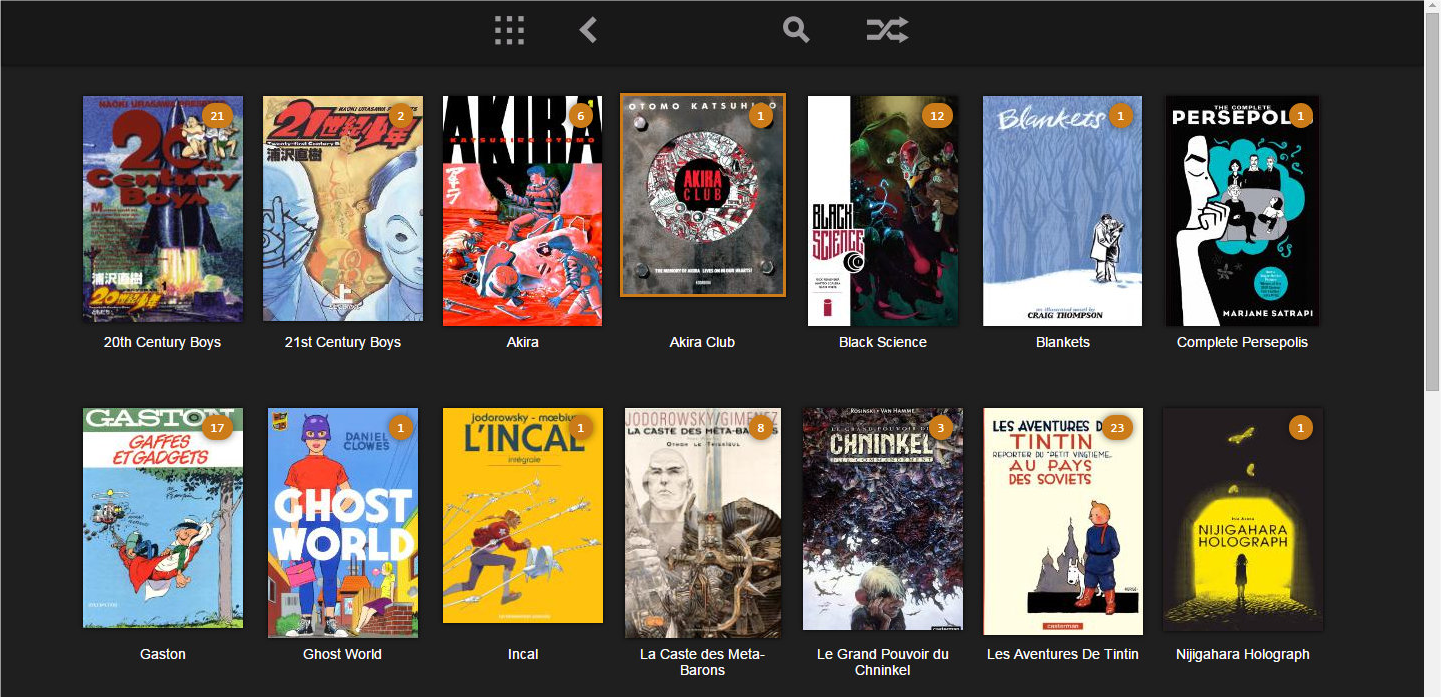
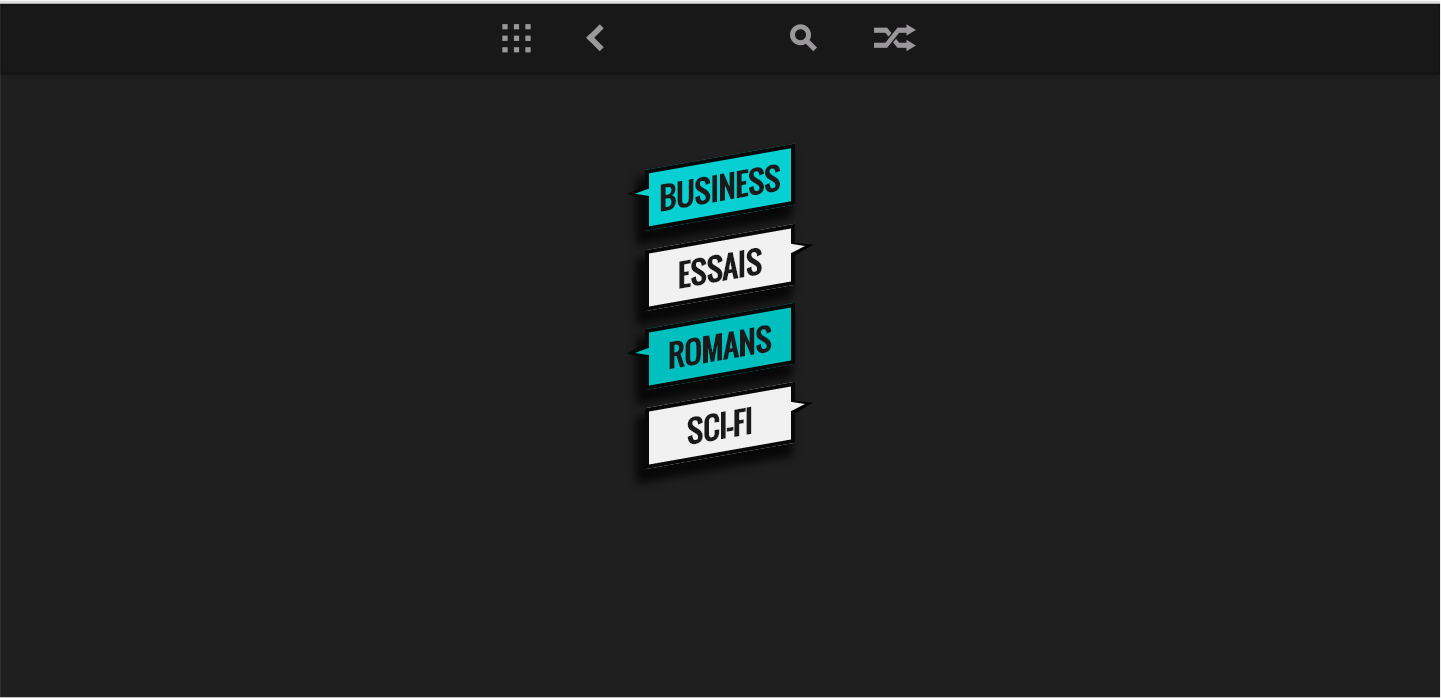
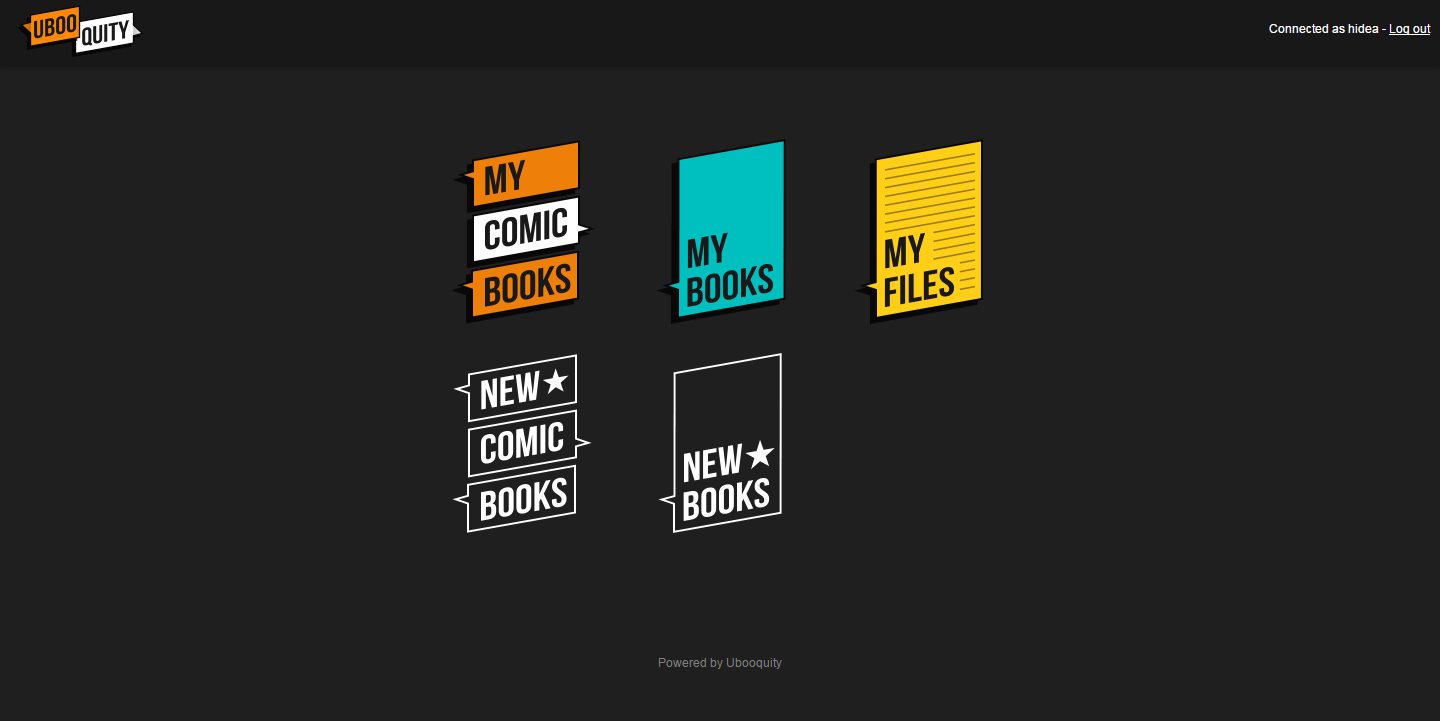
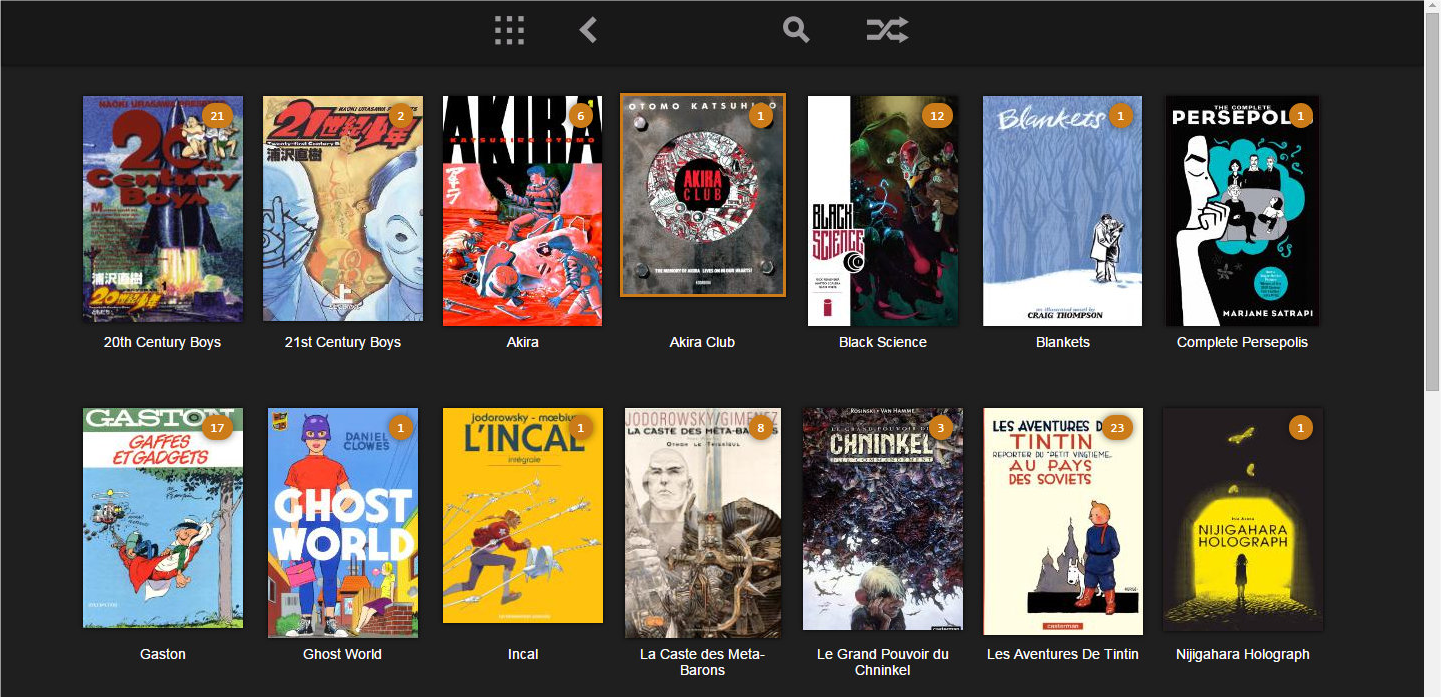
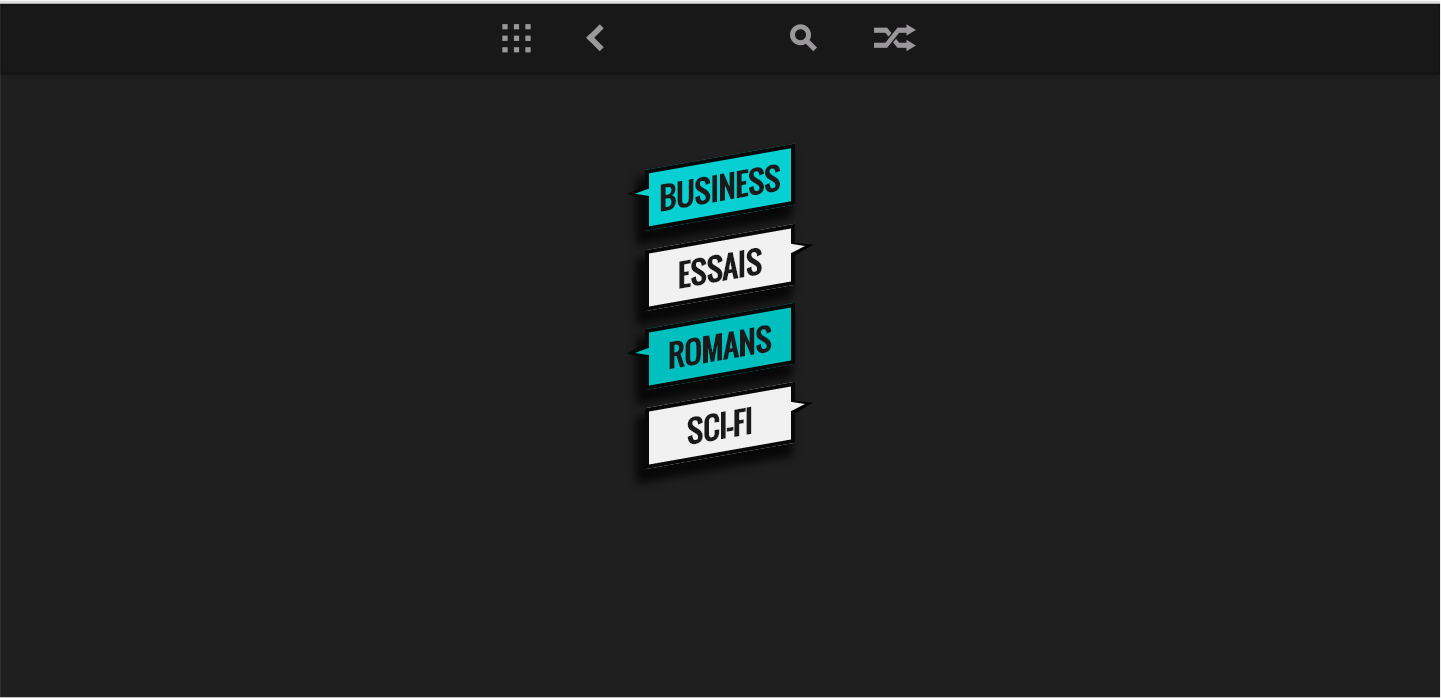
Hi everybody ! I've created a new theme entitled Dark Theme, here are some screenshots :



The theme can be donwloaded here http://bit.ly/1FvhCZZ
Feel free to comment if you are facing issues with the theme.
Big thanks to Tom for his work on Ubooquity and to Roflcop for his work on the Material theme !



The theme can be donwloaded here http://bit.ly/1FvhCZZ
Feel free to comment if you are facing issues with the theme.
Big thanks to Tom for his work on Ubooquity and to Roflcop for his work on the Material theme !
Thanks for the update :)
i was wordering if it was possible to use google fonts in this case as the Ubooquity cannot server font files or is this still the same issue ?
By the way Ubooquity rocks thank you so much for such a great piece of soft ! I would love to see more updates, for example the ability to read epub files too, put ratings, save the progress and sync all this with an android client (challenger viewer for example)
A collaboration with plex would be neat too !
i was wordering if it was possible to use google fonts in this case as the Ubooquity cannot server font files or is this still the same issue ?
By the way Ubooquity rocks thank you so much for such a great piece of soft ! I would love to see more updates, for example the ability to read epub files too, put ratings, save the progress and sync all this with an android client (challenger viewer for example)
A collaboration with plex would be neat too !
For information i've put font files in a "font" folder within the theme directory
then i added a font in the comics.css
@font-face {
font-family:"open_sansregular";
src:url('/theme/fonts/opensans-regular-webfont.eot');
src:url('/theme/fonts/opensans-regular-webfont.eot?#iefix') format("embedded-opentype"),url('/theme/fonts/opensans-regular-webfont.woff') format("woff"),url('/theme/fonts/opensans-regular-webfont.ttf') format("truetype"),url('/theme/fonts/opensans-regular-webfont.svg#open_sansregular' format("svg");
font-weight:400;
font-style:normal
}
and updated the rendering for a tag :
font-family:
open_sansregular,"Helvetica Neue",Helvetica,Arial,sans-serif;
but there is no impact... what did i do wrong ?
then i added a font in the comics.css
@font-face {
font-family:"open_sansregular";
src:url('/theme/fonts/opensans-regular-webfont.eot');
src:url('/theme/fonts/opensans-regular-webfont.eot?#iefix') format("embedded-opentype"),url('/theme/fonts/opensans-regular-webfont.woff') format("woff"),url('/theme/fonts/opensans-regular-webfont.ttf') format("truetype"),url('/theme/fonts/opensans-regular-webfont.svg#open_sansregular' format("svg");
font-weight:400;
font-style:normal
}
and updated the rendering for a tag :
font-family:
open_sansregular,"Helvetica Neue",Helvetica,Arial,sans-serif;
but there is no impact... what did i do wrong ?
Hello
thanks for your nice theme, it's really neat
i've been working on a new theme, some tweakings of yours, to make it look like a plex web interface
and i'm wondering how to embbed new fonts in the theme, can you share some ideas on this subject ?
Thanks !
thanks for your nice theme, it's really neat
i've been working on a new theme, some tweakings of yours, to make it look like a plex web interface
and i'm wondering how to embbed new fonts in the theme, can you share some ideas on this subject ?
Thanks !
Customer support service by UserEcho


Redirect at origin 'http://fonts.gstatic.com' has been blocked from loading by Cross-Origin Resource Sharing policy: The request was redirected to a URL ('about:blank') which has a disallowed scheme for cross-origin requests.
Google has some details on this :
https://developers.google.com/fonts/docs/troubleshooting