Your comments
I just released an updated version 1.0.2 where I have added settings to make all folders square and another setting to also have square icons on the homepage.
You can find the settings in /css/custom.css at the bottom.
http://www.svalas.net/materialized-1.0.2.zip



Well, doing it like that you will get varying heights of the cards depending on size of the covers/folderimages, and that would go against the material design idea of uniformity.
Also changing the width to 160px would make the titles very much unreadable to me.
I will add an option in custom.css to make ALL folders square, but I'm not changing any widths or heights as that would compromise the readability of the theme.
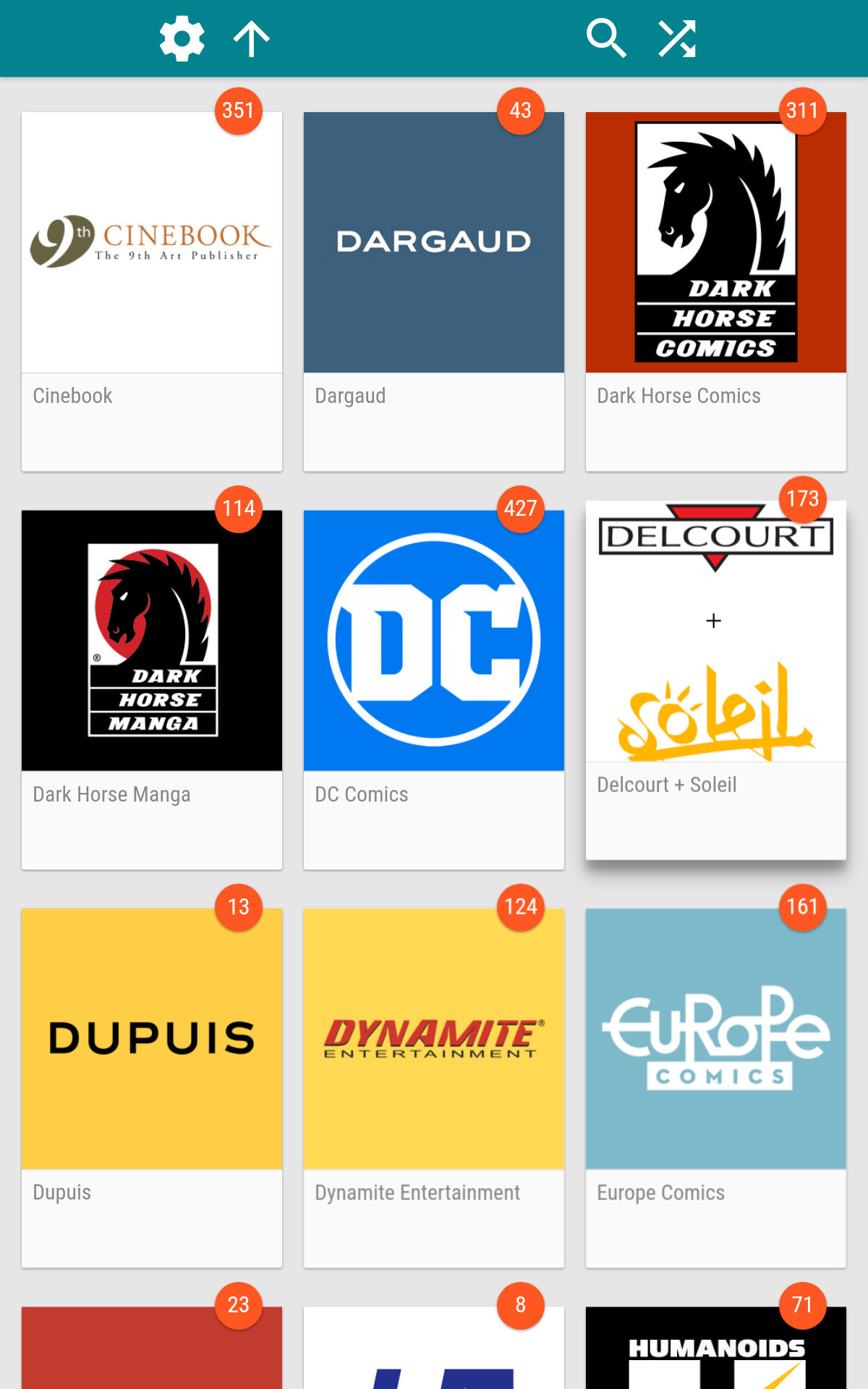
There is really not any specific "publishers page", that is something the editor of the Comixology theme hacked in for his theme.
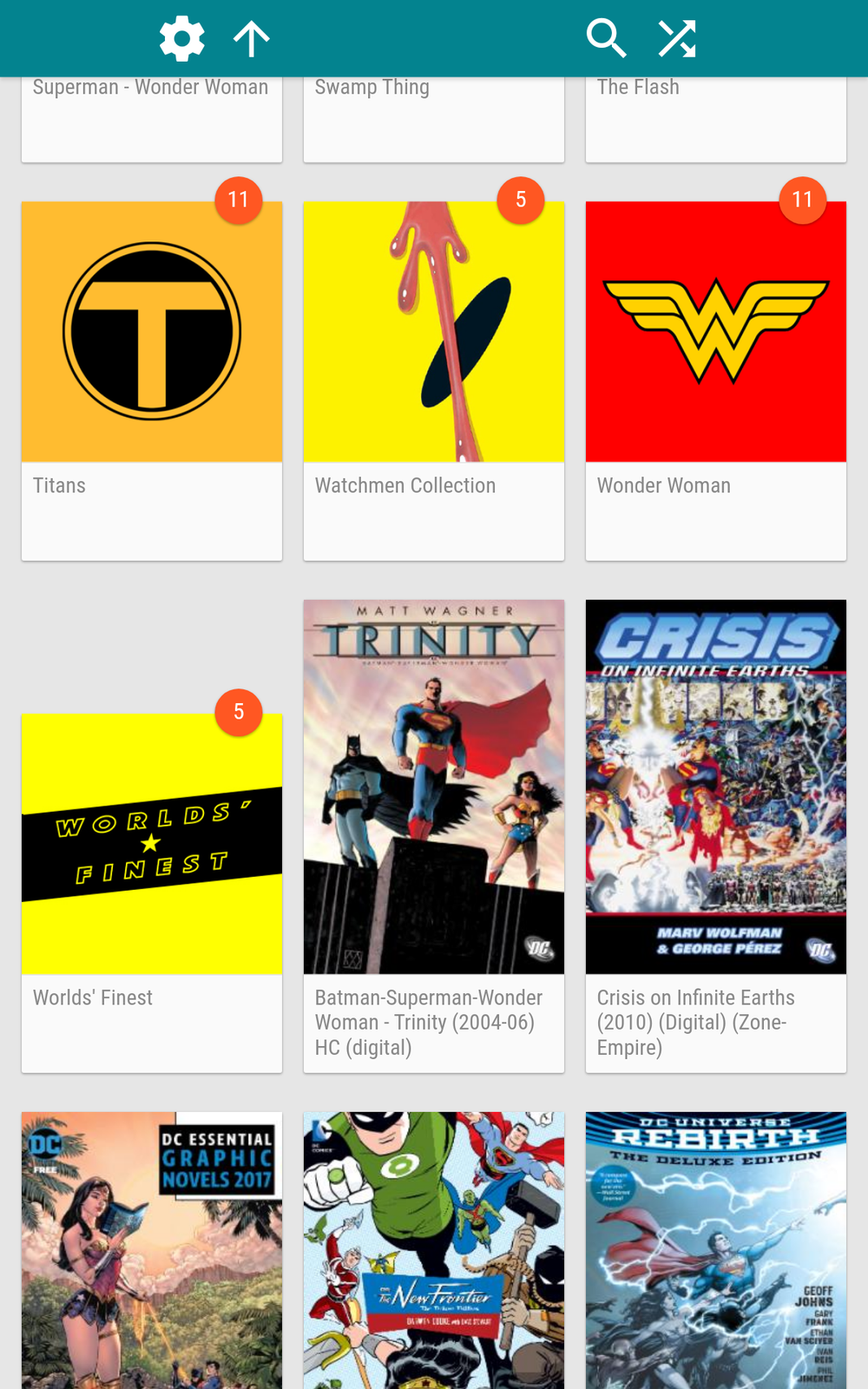
With your edit all cover images will be square.
As of now I can not set different dimensions on the cards. Also I use multiple levels unlike what the Comixology theme use and my folder pictures are not square.
I might add something in the future in the custom settings though.
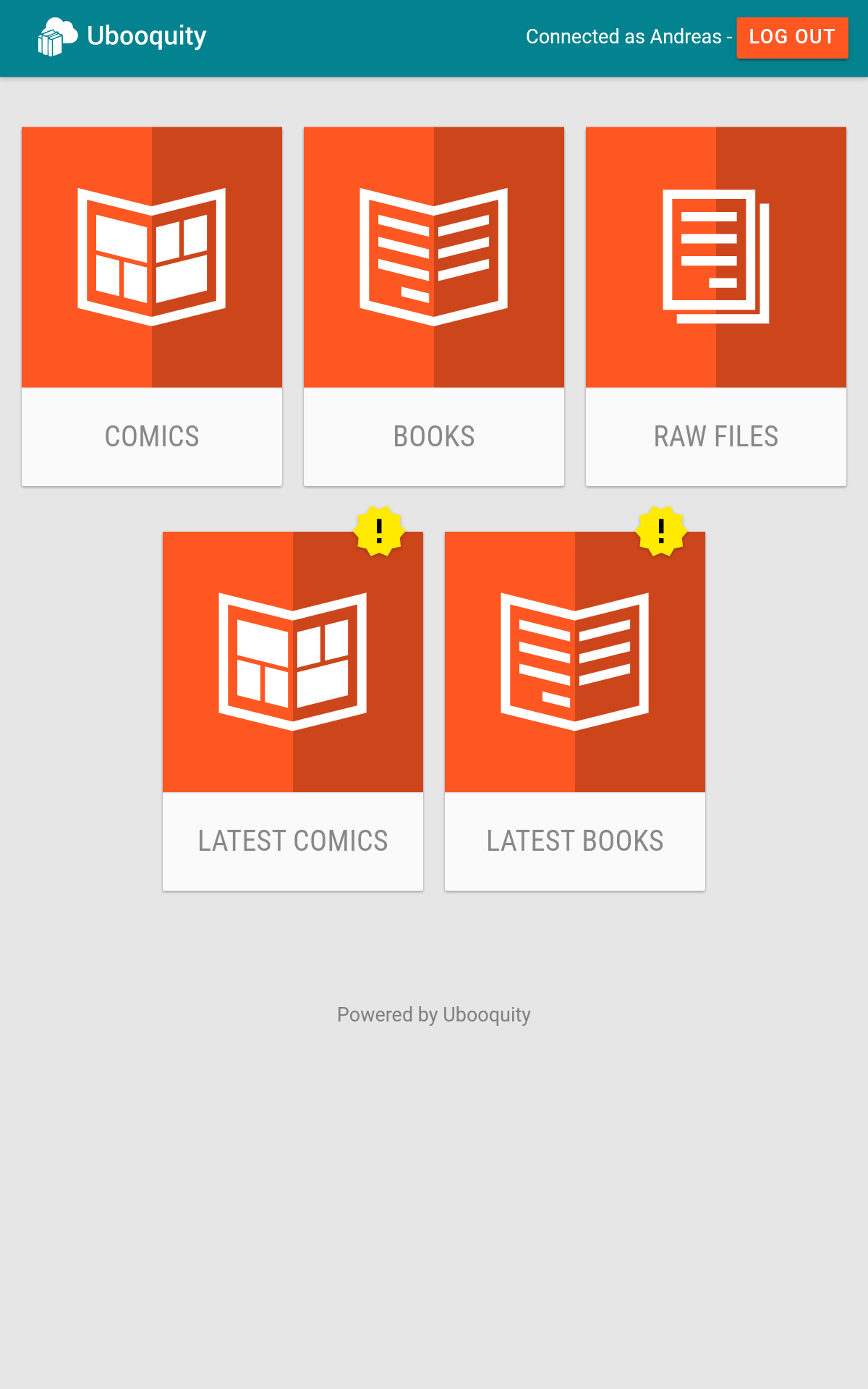
The screenshots are all from my 10.1" Samsung Tab A6 that I mainly use for reading my comics so that is what I'm designing for.
Happy to hear the positive comments :)
Are you sure about those default ports? Those numbers are not the defaults in your script on github.
This is how I launch (replace #### with portnumbers)
java -Dfile.encoding=UTF-8 -jar -Xmx512m Ubooquity.jar --libraryport #### --adminport #### --remoteadmin --headless
Also to reach the admin page: http://ipadress:##/admin
I am also using the .jar linked by Tom above. Try that one. Other than that I can't help you, it's working fine for me. Even older themes seem to be working as I'm running a customised material-theme that I was previously using with 1.10.
See my post. I wrote ORACLE java, not openJDK. They are not the same.
I had this problem too on my Ubuntu 16.04 install with Oracle Java 8. I installed Oracle Java 9 and that fixed it :)
Guide here if needed: http://tipsonubuntu.com/2016/07/31/install-oracle-java-8-9-ubuntu-16-04-linux-mint-18/
Customer support service by UserEcho


Updated theme: materialized-1.0.5.zip
Please guys, no need to frankenstein a solution with CSS from other themes or edits of your own. Just tell me about your requests and I will see if I can add a solution to the "custom.css" file.
StudioNeuneu: There are now two different options to solve your problem in the "custom.css" file. One that will give you proportional covers and consistent cards, and one that give you proportional covers with inconsistent cards. Just uncomment the one that you feel is right for you.
There is also options now to make all covers+folders square. By default they are cropped from the top, but there is also an option to have centered images. I would not recommend the latter though as it looks terrible.
Enjoy!