Your comments
Hi Scott, is it possible to add an option to show all comics (sorted alphabetically) ?
Found it! Thanks @Telecart for putting this together, quite a good collection there, if anyone needs Telecart's dropbox link: https://www.dropbox.com/sh/03ipeb3tkhctlv7/AACFCmGRqTx3E1vddNI-aqiea?dl=0
Yea, Github seems perfect for this.
Sweet! thanks Scott.
P.S would you be able to set something up on dropbox or maybe github where others can share their Publisher files (folder/header images, folder-info.html and folder.css files) they've created which are not included in the default set of the theme?
Can't wait for the new update, finally installed this theme, it's fantastic
One issue with the theme, similar to Bobby Hill is or was facing, although my use case is slightly different.
So I've got 2 comics folders. I get the following screen when I click on 'Publishers'
Does the new theme update, do anything about this issue? maybe at least show the folder names?
You can close this off now. It seems like I had to clear my browser history for it to work, which is surprising since I also had tried it in incognito mode yesterday but it didn't work.
It seems to be working on IE, Edge, Chrome (desktop/Mobile), Safari (mobile)
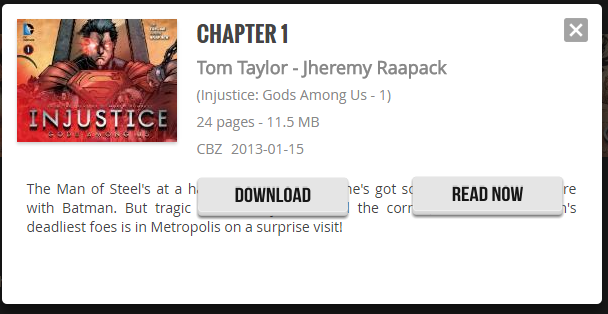
There seems to be an issue with Hidea's theme, could anyone who knows what they're doing fix it for me please? See the picture below.

Based on my quick observation, the 'Download' and 'Read Now' buttons are overlayed on the text only when the comic is a landscape style comic, there is no issue with portrait styled comic book.
Might be an easy fix, would probably need to tweak the .css file of the theme.
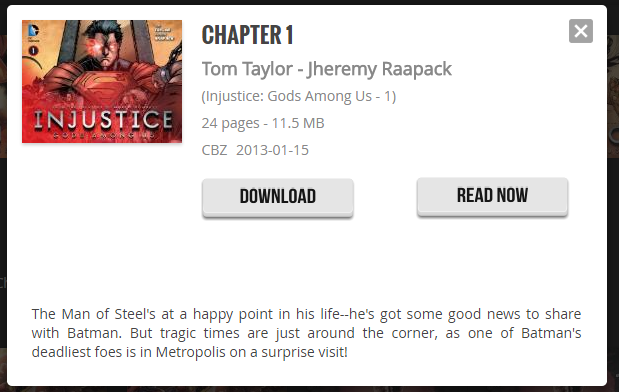
EDIT: I've fixed this myself, it was much easier than I thought. If anyone is interested here is the fix: Dark theme folder > Comic.css (edit this file, take a backup just in case)
Manually set the cover height to 264px in the #details_cover section:
#details_cover {
float: left;
/* height: 264px; */
height: 264px;
margin: 5px 20px 5px 5px;
}

Customer support service by UserEcho


do you have HTTP auth setup on Nginx for /ubooquity ? If so, try disabling it.